Chính vì vậy, bài viết này Phan Gia Huy đã tổng hợp các bí mật về cách sử dụng Core Web Vitals để cải thiện website của bạn. Tại đây, bạn sẽ tìm thấy thông tin cập nhật nhất về các chỉ số đo lường trải nghiệm người dùng của Google, cùng với những lời khuyên về tối ưu hóa tốc độ tải trang web, cải thiện UX và SEO. Hãy khám phá ngay để bắt đầu cải thiện trang web của bạn với Core Web Vitals!
Giải thích Core Web Vitals là gì?
Core Web Vitals là một tập hợp các chỉ số đo lường trải nghiệm người dùng của Google. Những chỉ số này được thiết kế để đo lường hiệu suất trang web và đánh giá trải nghiệm người dùng của người dùng khi truy cập vào trang web đó.
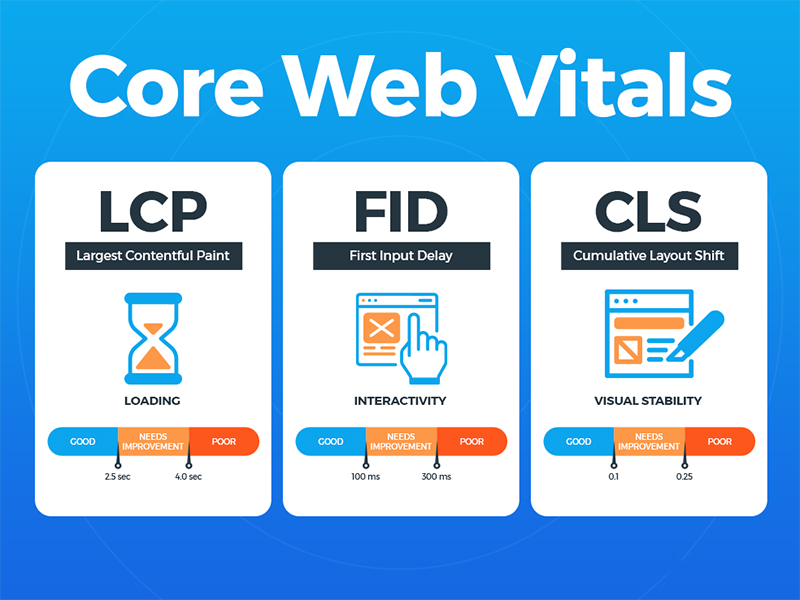
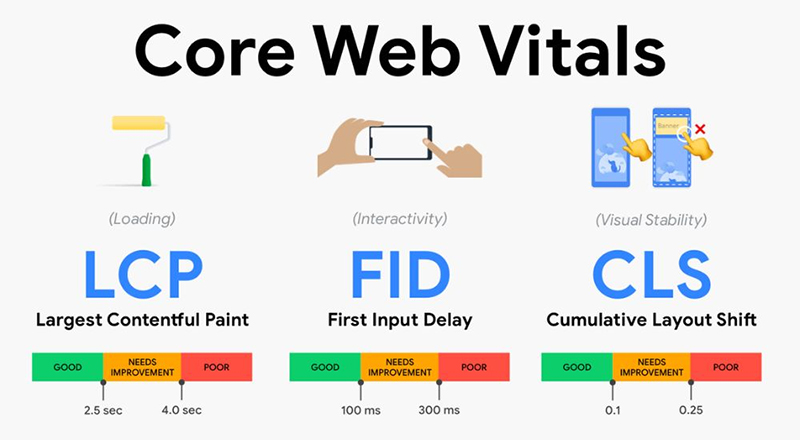
Có 3 chỉ số chính trong Core Web Vitals:
● LCP (Largest Contentful Paint): Chỉ số này đo lường thời gian mà trang web của bạn mất để tải nội dung lớn nhất của nó. Nếu LCP quá lâu, người dùng có thể cảm thấy tốc độ tải trang chậm và không hấp dẫn.
● FID (First Input Delay): Chỉ số này đo lường thời gian phản hồi của trang web của bạn khi người dùng tương tác với nó. Nếu FID quá lớn, người dùng sẽ cảm thấy chậm chạp và khó chịu khi tương tác với trang web của bạn.
● CLS (Cumulative Layout Shift): Chỉ số này đo lường mức độ thay đổi vị trí của các phần tử trên trang web của bạn khi người dùng tương tác với nó. Nếu CLS quá cao, người dùng có thể bị phân tâm và khó chịu.
Tổng hợp lại, Core Web Vitals giúp bạn đo lường và cải thiện trải nghiệm người dùng của trang web của bạn bằng cách tối ưu hóa tốc độ tải trang, độ phản hồi và sự ổn định của trang web. Với những chỉ số này, bạn có thể hiểu rõ hơn về cách tối ưu hóa trang web của mình để cải thiện trải nghiệm người dùng và thứ hạng trên Google.

Vì sao Core Web Vitals ảnh hưởng rất lớn đến SEO?
Trong thế giới SEO ngày nay, có rất nhiều yếu tố cần phải được tối ưu hóa để đạt được thứ hạng cao trên trang kết quả tìm kiếm của Google. Tuy nhiên, một trong những yếu tố quan trọng nhất mà bạn không thể bỏ qua là Core Web Vitals.
Như Phan Gia Huy đã đề cập trong phần định nghĩa Core Web Vitals là gì? Đây là một tập hợp các chỉ số đo lường trải nghiệm người dùng của Google, được thiết kế để đo lường hiệu suất trang web và đánh giá trải nghiệm người dùng khi truy cập vào trang web đó. Bằng cách cải thiện các chỉ số này, bạn có thể cải thiện trải nghiệm người dùng trên trang web của mình, đồng thời tăng thứ hạng của trang web trên Google.
Thời điểm hiện tại, Google đã đưa trải nghiệm trang trở thành một trong những yếu tố xếp hạng chính thức của công cụ tìm kiếm này. Điều này có nghĩa là, trải nghiệm trên trang của người dùng là sự kết hợp của các yếu tố mà Google cho là quan trọng, bao gồm các chỉ số Core Web Vitals.
Việc tối ưu hóa trang web của bạn theo các chỉ số Core Web Vitals không chỉ giúp cải thiện trải nghiệm người dùng mà còn giúp trang web của bạn được Google đánh giá cao hơn trong việc xếp hạng trang web trong kết quả tìm kiếm. Bằng cách cải thiện các chỉ số này, bạn có thể tăng đáng kể khả năng tìm thấy trang web của mình trên Google và thu hút người dùng đến với trang web của mình.
Công cụ hiệu quả để đo lường các chỉ số Core Web Vitals

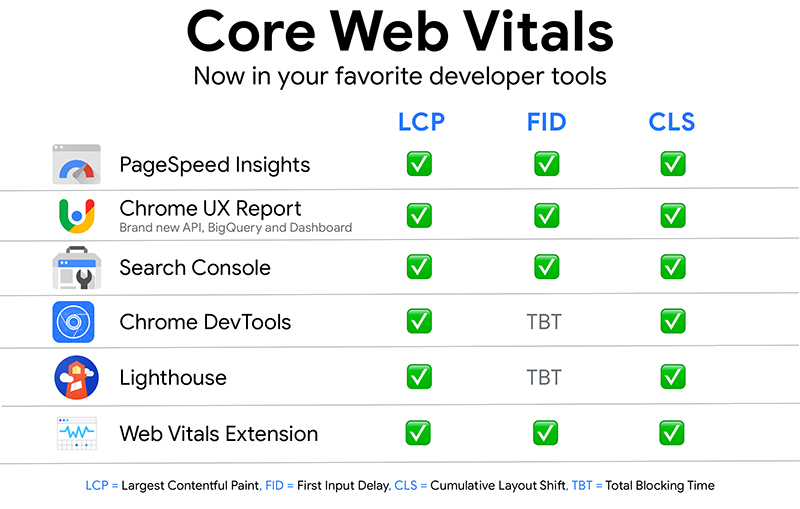
Để đo lường các chỉ số Core Web Vitals hiệu quả, bạn có thể sử dụng các công cụ sau đây:
● Google Search Console: Đây là một công cụ miễn phí của Google giúp bạn theo dõi các chỉ số Core Web Vitals trên trang web của mình. Bạn có thể kiểm tra các chỉ số này thông qua phần "Core Web Vitals" trong phần "Tốc độ" của Google Search Console. Nếu bạn đã đăng ký tài khoản Google Search Console, bạn có thể theo dõi các chỉ số này và nhận được thông báo khi có vấn đề về trải nghiệm người dùng trên trang web của bạn.
● PageSpeed Insights: Đây là một công cụ trực tuyến của Google giúp bạn đánh giá tốc độ tải trang và các chỉ số Core Web Vitals trên trang web của bạn. Bạn chỉ cần nhập URL của trang web của mình và công cụ sẽ đưa ra một báo cáo chi tiết về tốc độ tải trang và các chỉ số Core Web Vitals.
● Web Vitals Extension: Đây là một tiện ích mở rộng miễn phí của Google Chrome. Khi cài đặt tiện ích mở rộng này, bạn có thể xem các chỉ số Core Web Vitals trên trang web mà mình đang truy cập và tìm hiểu cách cải thiện các chỉ số này.
Cách cải thiện các chỉ số Core Web Vitals

Để sửa các lỗi Core Web Vitals trên website, bạn có thể thực hiện các bước sau:
Sử dụng công cụ đo lường: Trước tiên, như đã nói ở phần trước, bạn cần sử dụng các công cụ đo lường như Google PageSpeed Insights, Lighthouse hay Google Search Console để xác định các chỉ số Core Web Vitals trên trang web của bạn. Bạn cần lưu ý rằng mỗi công cụ có thể cung cấp kết quả khác nhau, do đó, hãy sử dụng nhiều công cụ để đảm bảo tính chính xác của các kết quả.
● Tối ưu hóa hình ảnh: Hình ảnh có thể là nguyên nhân của các vấn đề về Core Web Vitals, vì vậy bạn cần tối ưu hóa chúng để giảm thiểu thời gian tải trang. Bạn có thể sử dụng các công cụ nén hình ảnh như TinyPNG, JPEGmini hay Kraken.io để giảm kích thước của hình ảnh trên trang web.
● Tối ưu hóa tải trang và caching: Các lỗi về tốc độ tải trang thường là do chưa tối ưu hóa bộ nhớ cache trên trang web. Bạn cần tối ưu hóa các tệp cache và giảm thiểu thời gian tải trang để cải thiện các chỉ số Core Web Vitals.
● Sử dụng CDN: CDN (Content Delivery Network) là một cách tuyệt vời để cải thiện hiệu suất trang web của bạn. Với CDN, các tệp trên trang web của bạn sẽ được lưu trữ trên nhiều máy chủ khác nhau, giúp giảm thiểu thời gian tải trang và tăng tốc độ truy cập của người dùng.
Việc cải thiện Core Web Vitals sẽ không chỉ giúp bạn tăng thứ hạng trang web của mình trên kết quả tìm kiếm của Google, mà còn tăng cường trải nghiệm người dùng của khách hàng trên website của bạn. Với một website nhanh và tốt, khách hàng sẽ dễ dàng tiếp cận các sản phẩm và dịch vụ của bạn, tăng khả năng mua hàng và tăng tính cạnh tranh của bạn trên thị trường.
Hy vọng với những thông tin và gợi ý được cung cấp trong bài viết này của thiết kế web Đà Nẵng Phan Gia Huy, bạn có thể áp dụng các kỹ thuật và phương pháp để sử dụng Core Web Vitals hiệu quả để cải thiện website của mình.



